Zjistěte Svůj Počet Andělů
Neustále pracujeme na tom, aby byl Sprout rychlejší

Pokud zůstanete aktuální s naším aktualizace produktu , víte, že produktový tým HASHTAGS neustále přidává a vylepšuje funkce produktu. Neustále vydáváme vylepšení, malá i velká, často více než jednou denně. Mnoho změn není zahrnuto ani v našich podrobnějších informacích Poznámky k vydání . Například druhý týden jsme vydali asi 70 závazků (jednotek změny kódu) k webové aplikaci app.sproutsocial.com . Kromě toho bylo uvolněno asi 20 závazků pro naše API, mízu naší webové aplikace a mobilních aplikací a mnoho, mnoho dalších pro tyto mobilní aplikace a nesčetné back-endové služby, které zahrnují veškerou technologii Sprout.
vidět číslo 4
Tyto neohlášené změny zahrnují některé z toho, co byste očekávali: opravy chyb, vizuální vyčištění, vyčištění kódu (abychom mohli rychleji vytvářet). Vydáváme také temné funkce: věci, které si zaměstnanci Sprout mohou vyzkoušet a poskytnout zpětnou vazbu, než budou vydány zákazníkům. Další kategorií změn produktů a předmětem je vylepšení výkonu webu.
Náš technický tým používá k monitorování stavu a výkonu našich systémů řadu nástrojů. Neustále sledujeme zjištění problémů nebo měření změn výkonu. Myslel jsem, že budu sdílet některé z grafů, na které zíráme a které od začátku roku 2015 odhalují pěkná vylepšení doby načítání stránek. Tyto grafy představují „skutečné“ (tj. POKOJ, MÍSTNOST ) krát, což je nejlepší pokus o měření toho, co uživatel vnímá.
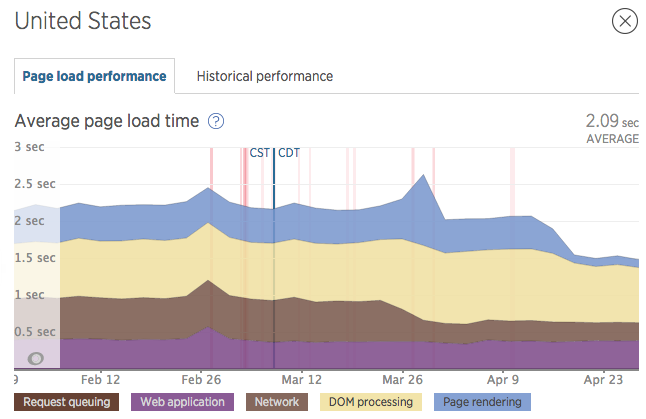
Nejprve zde je naše průměrná doba načítání od 1. ledna 2015 do 28. dubna. Pokud jste byli schopni přiblížit se před 16. dubnem, uvidíte průměrnou hodnotu 2,7 sekundy. Od té doby klesla na 1,7 sekundy. Vizuálně to představuje drop-off na pravé straně. To znamená, že když navštívíte kteroukoli z našich webových stránek, získáte rychleji potřebné informace.

Tyto průměry jsou založeny na dobách načítání z celého světa. Některé z našich změn mají největší účinek mimo USA. Zde jsou například časy načítání stránek z Austrálie. Vylepšení došlo asi o 1,6 sekundy.
anděl číslo 99

To neznamená, že se stránky nenačítají rychleji ani v USA, kde jsou věci o 0,7 sekundy rychlejší.

A tady je pár grafů pro statistiky geeků. Jedna z nejvýznamnějších změn byla zavedena koncem 16. dubna. Zde vidíte průměrné, střední a 95. časy percentilu načítání stránky. Všimněte si ostré změny vzoru. Druhý graf vyčleňuje medián a upravuje měřítko, aby se rozdíl lépe vizualizoval.


Co tedy přispělo k těmto vylepšením?
Zde je technické shrnutí nejdůležitějších:
1108 andělské číslo
- Nedávno jsme zpřístupnili Sprout ve španělštině a brazilské portugalštině . Během tohoto projektu jsme provedli změnu v poskytování jazykových souborů, které jsme měli dříve pro angličtinu, prostřednictvím Amazon CloudFront CDN . Ty také končí v mezipaměti prohlížeče kvůli záhlaví řízení mezipaměti. Stručně řečeno, mezipaměť prohlížeče vylučuje potřebu něco znovu stáhnout a nejlepším způsobem, jak něco udělat rychle, je to, že to nemusíte dělat vůbec! To ušetřilo přibližně 20 kB na jedno načtení stránky a zmenšení velikosti stránky znamená, že se stahují rychleji.
- Pro typografii a ikony používáme řadu souborů písem. Nasadili jsme potřebnou konfiguraci CORS, abychom je mohli obsluhovat a ukládat do mezipaměti přes CloudFront, místo abychom je obsluhovali přímo z AWS S3. Zjednodušeně řečeno, naše soubory písem se dostanou k uživatelům prostřednictvím globální sítě a zkrátí dobu stahování.
- Knír je naše šablonová knihovna. Tyto šablony sestavujeme do Javascriptu pomocí Twitteru Hoganova knihovna . Dříve byly tyto služby obsluhovány naší doménou DOM, která tvořila přibližně 80% bajtů. Ty jsou nyní načteny nezávisle, opět prostřednictvím CloudFront, což umožňuje jejich ukládání do mezipaměti na okraji a opět v prohlížečích. Jednoduše řečeno, zmenšili jsme velikost našich stránek, takže se přirozeně stahují rychleji.
Nestydatá náborová zástrčka
Máte rádi výkon na webu? Neustále hledáme inženýry, jako jste vy, kteří chtějí zrychlit jakoukoli vrstvu v zásobníku, od CSS přes Javascript přes HTTP / TCP až po kód na straně serveru, ukládání do mezipaměti, databáze, linuxová jádra a hardware. Přihlaste se prosím jedno z našich zaměstnání a vyzvěte své konkrétní výkonnostní zájmy. Napiš mi s otázkami.
Sdílej Se Svými Přáteli: